INTIHUASI ARGENTINA SRL (intihuasi, aventura y naturaleza) bajo el nro de legajo N° 11886 (Ver licencia), está habilitada para operar en categoría Empresa de viajes y Turismo, con DOMICILIO LOCAL VIRTUAL mediante EX-2020-41118461--APN-DDE#SGP, Ver certificado
Ante cualquier inconveniente se puede comunicar con nosotros por los siguientes medios: vía whats app o telefónicamente a : 1141851431 / 1163589128 - email: This email address is being protected from spambots. You need JavaScript enabled to view it..
Si quisieras hacer una denuncia contra ésta u otra agencia u empresa de turismo podés hacerlo desde aquí
So what are Site Shapers? They are quick installs of Joomla combined with all the modules, content, etc used on our demo, excluding stock photography. Within a few minutes you can have your site up, running and looking just like our demo. No more importing SQL dumps and installing modules. Just head on over to the download section of this template and grab a Site Shaper. Simply install the Site Shaper like any other Joomla installation, it's that easy!
How to setup a Site Shaper
- 01Login to your cpanel or your server admin panel.
- 02Locate the area where your databases are (usually labeled Mysql Databases)
- 03Create a new database
- 04Next create a new database user and assign it to this newly created database in the previous step
- 05You will then need to extract the site shaper to either a folder on your server or the root directory such as WWW. NOTE: if you already have a website in the root of your WWW folder, we suggest creating a new folder and extract the site shaper there. If your cpanel does not have an extract option or you cannot find it, you may also extract the contents of your site shaper in to a folder on your desktop and upload all the files via an ftp client to your server.
- 06Next, navigate to the url where you extracted the site shaper via your web browser.
- 07Continue through each screen until you reach the below screenshot:

- 08At the above screen be sure to enter localhost as shown, continue to fill in the following text fields with your newly created database and username information
- 09Follow through the rest of the site shaper setup and click the install sample data at the last screen and the installation is complete! (be sure to rename/remove the installation directory after finishing the install)
SEO - Get your site noticed!
Not only is this template beautifully designed but it is great for search engine optimization as well! What is SEO? It is simple the act of altering a web site so that it does well in the organic, crawler-based listings of search engines such as google.com. How does this template accomplish this? It's simple, the majority of your most valuable content is found in the main body of your site, through css we are able to alter the layout of the site and call the main content before the left and right columns are called. This allows for your content to be found first by search engines before it reaches your other content, which is vital in search engine optimization. This is a common feature this can be done with almost all of Shape 5 templates as well.
NOTE - Several live examples of the S5 Tab Show are found at the bottom of this page.
- Transitions are powered by CSS3, so no javascript conflicts
- Optional custom classes
- Up to 10 copies of the module on the same pages; each individually controlled
- Use up to 20 slides
- Select on mouseover or on click for activation
- Set the loation of the tabs or arrows
- Center the tabs or arrows
- Hide the tabs or arrows until mouseover
- Force the tabs or arrows to be shown for tablets and mobile devices
- Select your transition effect
- Set your duration speed
- Add extra padding in between slides or no padding at all
- Optional button text for tabs
- Optional images for tab buttons
- Set a background color or image for each slide or the entire module
- Enter pre-text and post-text
Incline Template Variations
Shape5 templates often stylize modules beyond their default styling to match the look of a particular template. This template has three variations of the modules, all which can be seen on the homepage of this demo. On the homepage the S5 Tab Show module is published in custom_1 (on top of the video), top_row3_1 (under the Get Outdoors module), and custom_3 (the rotating images at the bottom of the site).
Live Examples
Below you can see several examples of this module in action with varying options applied. These are only several of the options available, there are dozens of options you can enable or disable:
This particular template showcases two different slide types. The first and third slides involved multiple layers of text and images. The middle slide is simply text that is centered and slides down. Below is the code used for both of these slide types.
Centered Text
Simply enter the following code into the text/html section of the module. Do not enter text into the title area:<span class="slide_title">
All New <strong> Media Player Plugin</strong>
</span>
<span class="center_text" style="font-size:1.3em;">
Explore the all the new mp3 and video player plugin. Easily setup and list sermons and other media on your website with no programming experience for your guests to listen to and download.
</span>
<br /><a style="float:none" class="readon" href="">See it in action</a>
</span>
Text and Image
Simply enter the following code into the text/html section of the module. The image that appears on the right side is entered into the right div below. You will need to choose your image carefully as there are size restrictions on the area, tall and somewhat narrow images work best. Do not enter text into the title area:<span class="slide_title">
Modern Design <br />Church Focused <br /><strong>Joomla Template</strong>
</span>
<span class="slide_text">
Take your church's presence to the next level with Risen Hope. This theme is breathtaking and has everything you need to setup your site.
</span>
<br />
<a class="readon">Read More</a>
</span>
<span class="right">
<img src="images/iacf1_pic.png" />
</span>
Features at a glance
- Responsive layout compatible
- Choose between 4 slide transitions: Fade, Continuous Horiztonal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
This menu system works off of the core Joomla jquery/mootools scripts so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature rich S5 Flex Menu System. Organize your links with ease and show content in places you never could before!
Menu Features:
- Automatic onclick functionality for tablet sized touch screens. If a device's screen is detected as touch screen and is of table size, then the menu will function with an onclick method rather than the onmouseover effect that is shown on a laptop or desktop that has a mouse for use.
- Multiple javascript effects such as fade, slide, etc.
- Multiple columns for menu items or modules.
- Modules load directly into the menu.
- Group sub menu items into the same column or fly out.
- Optional sub texts for each menu item.
- Optional menu icon images for each menu item.
- Automatic multi-language menu change. If you are setting up a multi-language site, the flex menu will automatically change if your site's visitor has a language specific menu setup for their language in the menu manager.
- And much more!
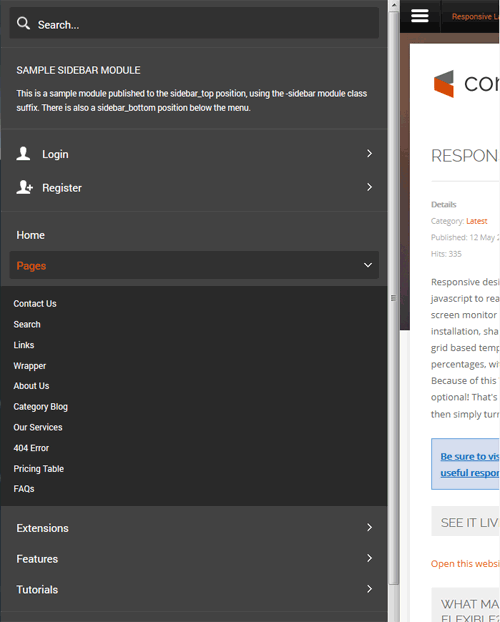
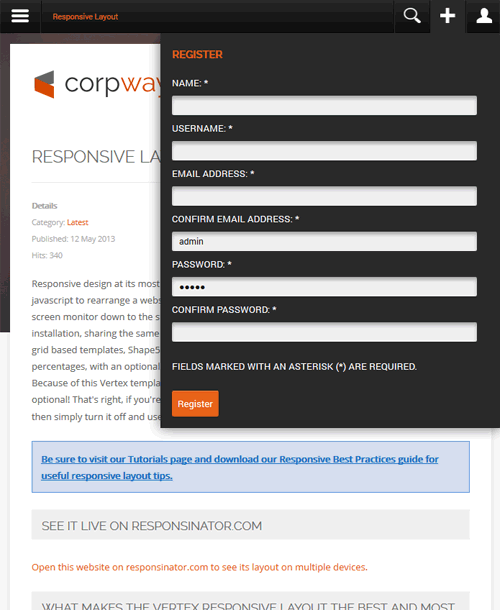
Menu Screenshot:

Note - If the responsive layout is enabled the drop down will disable when the screen size reaches 750px so that it does not interfere with the mobile menu bar

- Customize almost everything! Shadows, borders, gradient, opacity
- Contains 6 module positions drop_down_1, drop_down_2, drop_down_3, drop_down_4, drop_down_5 and drop_down_6
- Auto adjust to the height of your content
- Set your own open and close text
- Auto collapse if no modules are published to it
- And many more features!
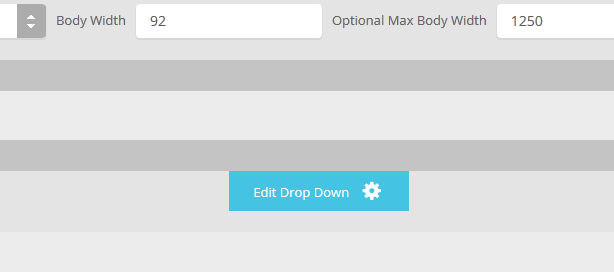
Screenshot of Drop Down admin in template configuration area:

This module is based off the Joomla main menu system module so you can still specify which Joomla menu you want to use with the S5 Accordion menu. The menu is powered off of the default mootools/jquery calls that are built directly into Joomla to avoid any javascript conflicts.
See It Live On Responsinator.com
Open this website on responsinator.com to see its layout on multiple devices.What Makes The Vertex Responsive Layout The Best and Most Flexible?
- The responsive layout is completely optional, don't use it if you don't want it!
- Virtually no javascript. The only javascript used is for the mobile bar effects and to add responsive capabilites to IE7. We believe that javascript should only be used as a last resort.
- Start with a fixed or fluid layout.
- Every area of the template, ie: columns, row, and body; can be set to a fluid layout.
- Automatic onclick menu functionality for small touch screens.
- Optional IE7/8 responsive layout.
- Very easy to understand layout, which allows you to setup your site with very little effort.
- Fully customizable mobile bar styling.
- Optional row re-distribution at smaller screens.
- Hide divs, modules and content easily with hide classes at specified screen sizes.
- Wide screen support options.
- Multiple options for fluid width images.
- And much more!
Easy To Understand Layout
One of the biggest advantages to the Vertex Responsive Layout is that we start the layout as if it were designed for a desktop viewer, and then simply reduce, modify, or remove certain sections or font sizes based on the size of the user's screen. This is all done through css media queries, and is all done automatically for you!The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
- If the columns are set to use fluid widths then no changes will occur for large screens, everything will simply be percentage widths based on the availalbe area. If you are using the max-body width calculations the column widths will be based off of this setting instead of screen width.
- Between 1050px and 600px if you have set the columns to fluid widths, you have an option to combine the inset columns, if they are shown on the page, into a single column with their adjacent column. In other words right_inset and right become one column to save space. Because each site is different, you can choose the screen size to specify this change.
- At 580px (a standard mobile device size) the entire body will become one single column and module stack on top of each other. Some adjustments to the header and footer will occur.
- Please note - you have an option to use either fluid or fixed width columns (right_inset, right, left_inset, and left). We highly recommend using fluid columns when responsive is enabled. If you choose fixed widths there are other responsive options available for this setting as well in the template configuration under the Layout tab.
Below are illustrations of the center columns only in the scenarios described above.

Row Re-Distribution
Each row in a Vertex template contains six module positions. If you are using a lot of modules in a particular row the content can become squished when the screen becomes too narrow, specifically on smaller seven inch tablet screens. The row re-distribution features allow you to change the layout into multiple rows with new module widths to give each position more room at specific screen sizes. You get to specify the screen width that this change will trigger at, and you can specify from several preset width options for each row indepent of each other. Single Column will set all modules in that row to 100% and one module per row. Two Columns will set all modules in that row to 50% and two modules per row. Three Columns will set all modules in that row to 33.33% and three modules per row. Redis. 33/50 will set positions 1 through 3 to 33.33% and positions 4 through 6 to 50%, this setting is meant to be used when positions 1 through 5 are in use. Redis. 50/100 will set positions 1 through 2 to 50% and positions 3 through 6 to 100%. Redis. 100/33 will set position 1 to 100% and positions 2 through 6 to 33.33%. Redis. 100/50 will set position 1 to 100% and positions 2 through 6 to 50%. This setting will override any custom row widths you set under the Row Sizes tab when the screen size reaches the selected width. All modules will always change to a single column at 580px for mobile view. This feature is NOT available for IE7 or IE8!Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.

General Layout
The general layout options are the ones starting with Enable Font Resizer? and ending with Right Inset Width. These parameters are the core layout options that apply to all templates, whether responsive is enabled or not. Configuring this area is the first step in configuring a responsive layout. You can choose to set the site to either a fixed pixel width or fluid percentage width, the responsive layout will work with either option. If you are using the fluid width option we recommend enabling the Max Body Width option so that that your site does not go above the set pixels; this helps keep your site looking proportionate across very wide screen.Enable The Responsive Layout
If you wish to use the responsive layout simply turn on the switch and the Vertex framework will take care of the rest! It's really that simple! Notice there is a separate switch for IE7 and IE8. This browser does not support css media queries natively, which is what makes responsive layouts possible. In order to add this functionality the template must use javascript, which can affect the performance of a website. With this added javascript IE7 and IE8 will support the responsive layout, but we highly recommend leaving it turned off. Keep in mind that the primary target for responsive websites is tablet and mobile devices, where IE7 and IE8 do not exist. Please also note that some features such as the row re-distribution functions are not supported by IE7/8.Hide Tablet and Mobile Divs
One of the biggest obstacles to overcome when designing a responsive layout site is that not all content, images and extensions were designed to work with responsive layouts. That means that sometimes you need the ability to hide a specific element on only certain sized screens, so that something doesn't break the site's layout and everything looks proportionate. We've made that all possible and very easy to do for you with hiding classes! There are three main ways to hide content on different size screens, and they are documented here.Column Settings
Depnding on whether you have set the side columns to fixed or fluid widths, you have several options to choose from. We do highly recommend fluid columns when responsive is enabled. The first option, which pertains to both fixed and fluid, allows you to combine articles, will set modules published to middle_top and middle_bottom positions as well as articles published to the component area to a single column at the chosen screen width, this setting effects only those areas and nothing else. The settings below that are split into two sections depending on your column width setting. These settings effect combining the inset columns, creating a single column, and reducing the column widths. Be sure to read the tooltip of each section for a full description.Mobile Bars
When the screen size reaches 750px wide (anything smaller than a standard 10 inch tablet), a navigation bar will appear across the top of the site and the bottom. This bar replaces the main menu, login, register, and search, for easier user on mobile devices. In the configuration you can choose what to enable on these bars as well as change the colors and style however you would like.

There are two layout options you can pick from: 1. A drop down layout where each item appears in an independent drop down that slides from the top of the site. 2. A off canvas sidebar option, where all items fit into a nice side slide-out area on the side of the site.


Mobile Links
Even though this is a responsive layout and there is no separate layout page for mobile devices, that does not mean that your site's viewers will understand this or even know what a responsive layout is. It has become a standard for websites that use a mobile layout to have a link to view the desktop view of the website, and this is what your site viewers will expect to see. This link simply turns off the responsive configuration using a cookie and calls the website like a standard desktop would when viewing in mobile. There is then a link to return back to the mobile view of the site presented.Fixed or Fluid Width
This template has the ability to set the entire width of your set to either a fixed pixel width or a fluid percentage width. You can set the width to any size you want.Column Widths
You may also set the widths of the following positions to any width that you need to: left, left_inset, right, and right_inset. You may set them to any width you need to. Columns can either be set to a fixed px width or they can be set to a fluid percentage width. If you are enabling the responsive layout we recommend setting these to percentage width.Row Widths
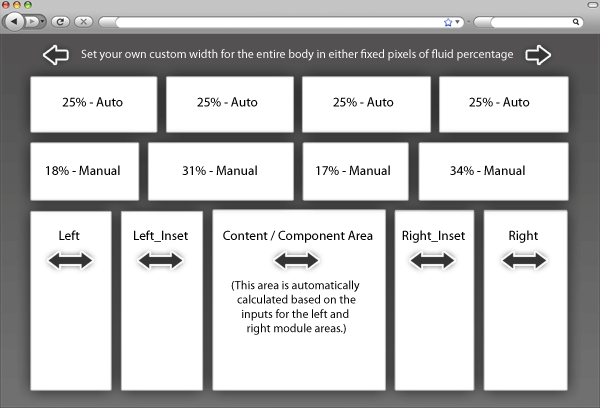
This template comes loaded with module positions, many of which appear in rows of 6 module positions. Any row that contains 6 module positions can have it's row columns set to automatic widths or manual. For example, in the picture below the first row shows 4 modules published and since it's set to automatic each is set to 25% width. The second row shows a manual calculation for each module in the row. Again, you may do this for any row that contains 6 modules. If you setup a manual calculation they must total to 100%. Not all 6 modules need to be used, as shown below.
All of this is done very easily in the template configuration.

Features:
- Supports a range of multimedia formats: images, flash, video, mp3s, html!
- Auto detects formats or you can specify the format
- Html descriptions
- Enable/Disable page overlay when multibox pops up (via template parameters)
- Enable/Disable controls (via template parameters)
Images Example



Separeate Group Images Example



Video Example:
Youtube.com Video - CLICK MEYou can use the following video formats: flv, mov, wmv, real and swf. Just insert the URL to the videos in the href of the hyperlink, here is an example of how we did this for a Youtube video:
YouTube Tutorial: Simply right click on a youtube video and copy the embed code, then paste into a text editor and look for the embed src and use that URL in your hyperlink.

